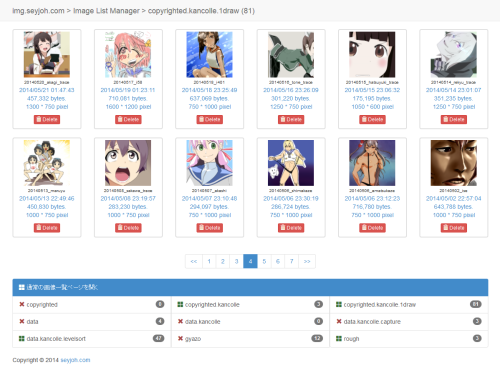
画像保管用サブドメインを作りました。
WEB 2014年07月24日
ついでにブログデザインも変更しました。
今まではフリー配布のものを使っていましたが、トップページとデザインを合わせようと考えて自作してみました。How toを参考にしてみると思っていたよりもあっさり終わってしまいました。
肝心のトップページは未着手です…
表題の話は以下。
画像保管用ドメインとは言いますが、要するに
「サイトで使っている画像を全て集約して一元管理できるようにしよう」って感じのやつです。
画像保管用ドメインのななふしぎ
結果的に以下のような感じになりました。
- img.seyjoh.com/
画像保管用ドメインのトップページ。いわゆるハズレページです。 - img.seyjoh.com/data.sample_yoko.png
表示サンプルの横長画像(基本形) - img.seyjoh.com/data.sample_yoko.050.png
img.seyjoh.com/data.sample_yoko.200.png
ファイル名の末尾に3桁の数字を付加してパーセントとして画像を拡大縮小 - img.seyjoh.com/thumbnail.data.sample_yoko.png
ファイル名の先頭に”thumbnail.”を付加して正方形のサムネイル画像に変換 - img.seyjoh.com/thumbnail.data.sample_yoko.050.png
img.seyjoh.com/thumbnail.data.sample_yoko.200.png
先頭に”thumbnail.”+末尾に3桁の数字で、ピクセル数としてサムネイル画像を拡大縮小 - img.seyjoh.com/data.sample_yoko.png.html
拡張子の後ろに”.html”を付加して、画像単体を表示するページを表示 - img.seyjoh.com/list.data.html
ファイル名の後ろのドット以降を削り、先頭に”list.”、拡張子をhtmlに変更してグループ内画像を一覧表示
まあ要約すると、
- 画像をURL指定だけでプチ加工したり、ページ表示できるようになったぜ!
- 画像の一覧ページが自動的に作れるようになったぜ!
って感じです。
もともと構想だけはありましたが、先日Gyazoを自前でアップ出来るようになった段階で、Gyazoの一覧ページ作らなきゃ!ってなって「ああそしたら削除ボタンも!ああ他のフォルダも一覧表示したい!一覧表示用のサムネイルとかもいちいち手動で作りたくない!」と欲が出てきて、先週からシコシコと今回の環境を作っていた次第であります。
正直なところ、管理的にも凄く楽になったところもあり、作ってよかったなって感じです。
今はまだ一部の画像しかアップしていませんが、将来的にWeb漫画の画像や過去のイラストなんかも順次ここに移していきたいと考えてます。
使用・参考ツール
以前ほむぺを修正した時にも紹介してました、ツール的なアレを書いておきます。
最近な便利なものがいっぱいあるんですね…
画面内にスクロールするなどで表示部分が見えてから画像を読み込みするようになるワザ。
遅延読み込み自体は昔から負荷対策などでよくあったみたいなんですが、僕は今回始めて使ってみました。すごいね。
画像一覧のページ用に導入しました。
おまけ、今見れる画像一覧
これで1記事作りたかったですが、間が持たなさそうなのでここに列挙しておきます。
艦こればっかじゃねーか
通称「ワンドロ」。ツイッターで毎日開催されてる1時間でお絵かきするやつです。4月あたまから絵のリハビリを兼ねてやってます。ところどころひわいっぽい?画像もあるので注意してね。
上の企画じゃないところで普通に描いた艦これの絵です。ほとんどワンドロでしか絵を描いてないので少ないです。
昨年の夏に着任してから間もなくして、毎週のレベルソートを記録してたらとんでもない数になって、かるくデータベース化しちゃったやつです。アホだと思う。
ひとまず以上です。
まだホームページのデザインをブログと合わせる作業なんぞが残ってますのでがんばります。